Сервис для создания сайта на Wordpress
Лет 10-15 назад обычный человек не мог бы создать сайт. Для этого нужны были специальные знания. А чтобы их получить, требовалось определенное время. Сейчас все изменилось. Сейчас все изменилось. Появилось много конструкторов, движков. Поэтому любой пользователь интернета, немного ориентирующийся в сети, может легко получить сайт в свое распоряжение, не привлекая к работе специалистов и экономя свои финансы.
В этой статье мы рассмотрим пошаговое создание сайта на Вордпресс.
Почему WordPress?
Это один из самых популярных и легких для восприятия движков. Поэтому для новичков, собирающихся создавать первый сайт, движок является оптимальным вариантом:
- Он подойдет для создания блогов
- У него понятный интерфейс
- Есть много плагинов, позволяющих повысить функциональность сайта
- Имеется удобный редактор
Поэтому для людей, умеющих работать в Ворде или прочих текстовых редакторах, создание сайта на Вордпресс не составит большого труда. Нужно оформлять на этом движке тексты и/или публиковать картинки.
Небольшие расходы при выборе CMS Wordpress
Чуть выше мы сказали, что создание сайта будет на Wordpress бесплатное, но придется заплатить за хостинг с доменом. Без них получить ресурс не удастся. Под хостингом подразумевается место на сервере. Здесь разместится сайт. При выборе места, следует учитывать:
- Стоимость хостинга
- Качество техподдержки
- Пространственный размер
- Наличие опций
Компаний, предлагающих хостинг для сайта много. Регистрируетесь, а потом подбираете доменное имя для своего будущего сайта. Рекомендуем подбирать домен, соответствующий тематической направленности. Если собираетесь вести личный блог, подойдет и ваша фамилия.
Где выбрать домен и хостинг для сайта на Вордпресс
Выбрав домен и заплатив за него, его следует привязать к хостингу.
Крупными компаниями, где можно выбрать домен с хостингом, являются:
Однако вы можете выбрать любой другой сервис.
Установка сайта на WordPress и задание темы оформления
Начинаем с установки CMS (движок). Рекомендуем инсталлировать его на свой компьютер (создается виртуальный хостинг) и только потом переносить на реальный хостинг.
Но можно работать прямо на хостинге. Здесь два варианта установки. Одни хостеры предлагают автоматическую установку ВордПресс. Пользователю достаточно нажать на «Установить» и движок начинает инсталлироваться.
На других хостингах всю операцию придется делать вручную. Вот вам небольшая инструкция создания сайта на Вордпресс.
Создание БД и распаковка актуальной версии WordPress
1. Придется скачать с официального сайта архив, распаковать его на своем компе, а потом, используя FTP-клиент (к примеру, Filezilla, Total Commander), залить файлы на хостинг, в корневую папку public_html. Затем следует создать БД. Для этого заходим в раздел «Базы MySQL», нажимаем на «Создать базу» и запоминаем пароль с именем базы.
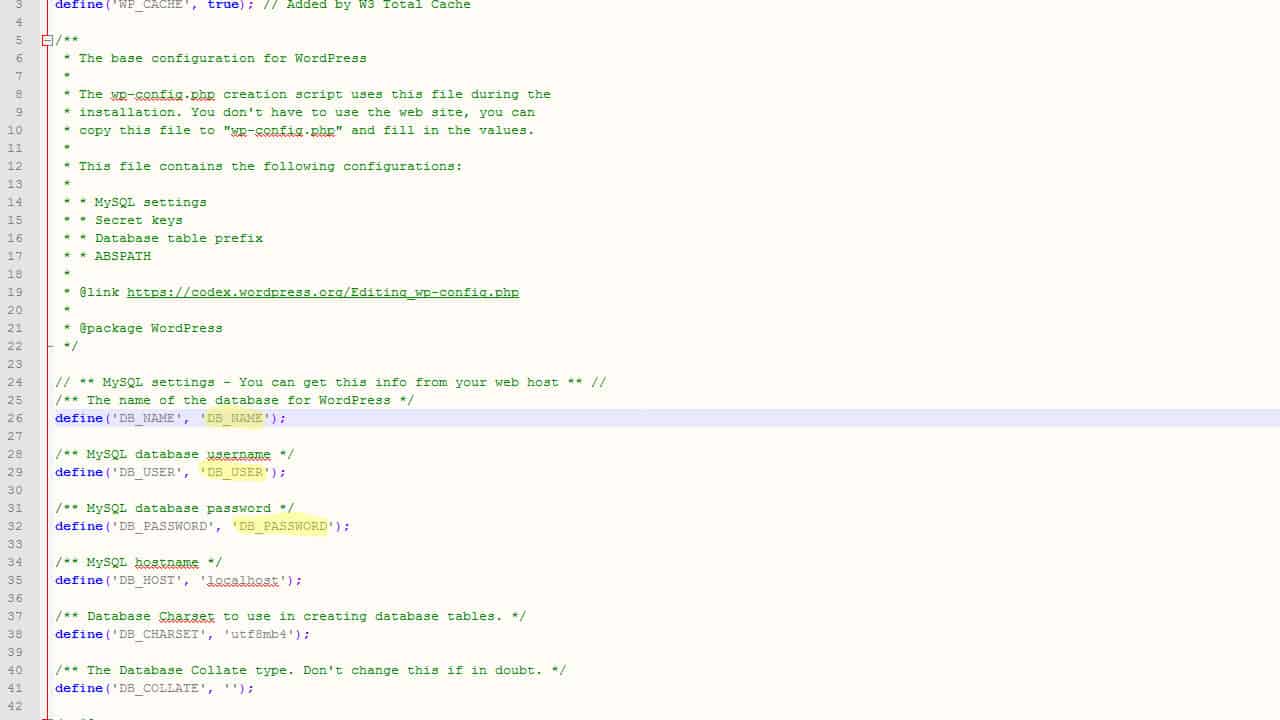
Настройка конфигурационного файла wp-config
2. Для связи БД с загруженными файлами, в файле wp-config.php нужно ввести указать имя БД, пользователя, а также пароль.
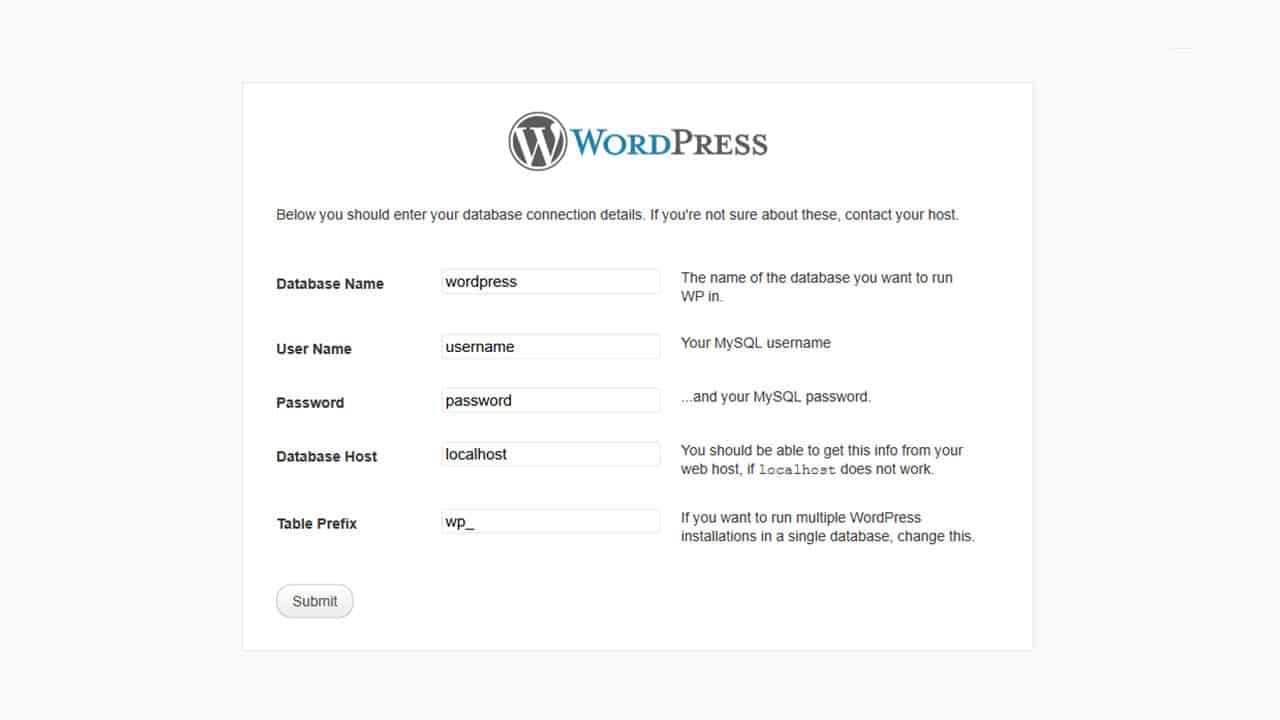
Установка WordPress
3. Последний шаг – инсталляция ВордПресс. В адресной строке вписываем адрес ресурса. Произойдет автоматически переброс на страницу установки my-site.ru/wp-admin/install.php. Здесь нужно будет указать название сайта, логин, пароль и e-mail администратора.
Для новичков рекомендуется создание сайта любой направленности на WordPress CMS с нуля в первом варианте.
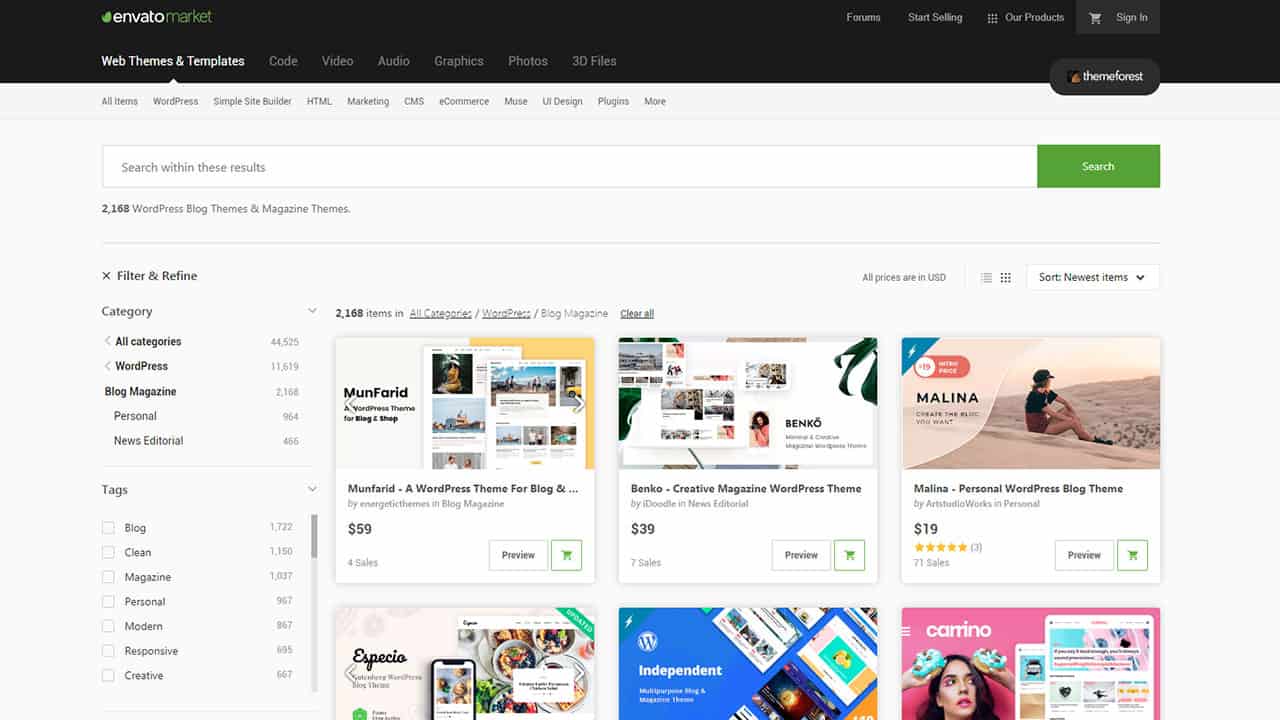
Выбор темы оформления Вордпресс для сайта
4. Следующий шаг – оформление темы. В свободном доступе их много. Но лучше скачивать с сайта самого WordPress или приобрести тему на одном из популярных ресурсов themeforest. Так безопаснее и темы будут работать корректно. Дальше можно опубликовать на сайте серию статей. Работайте со стандартным шаблоном, пока не получите фундаментальные навыки. Не меняйте его, пока не поймете, какое вам нужно оформление. Отметим, что и первые публикации помогут вам понять, как меняется сайт. Только получив хорошие навыки, начинайте редактировать шаблон.
Структура сайта
Базовыми элементами сайта на Wordpress являются:
- Виджеты
- Рубрики
- Страницы
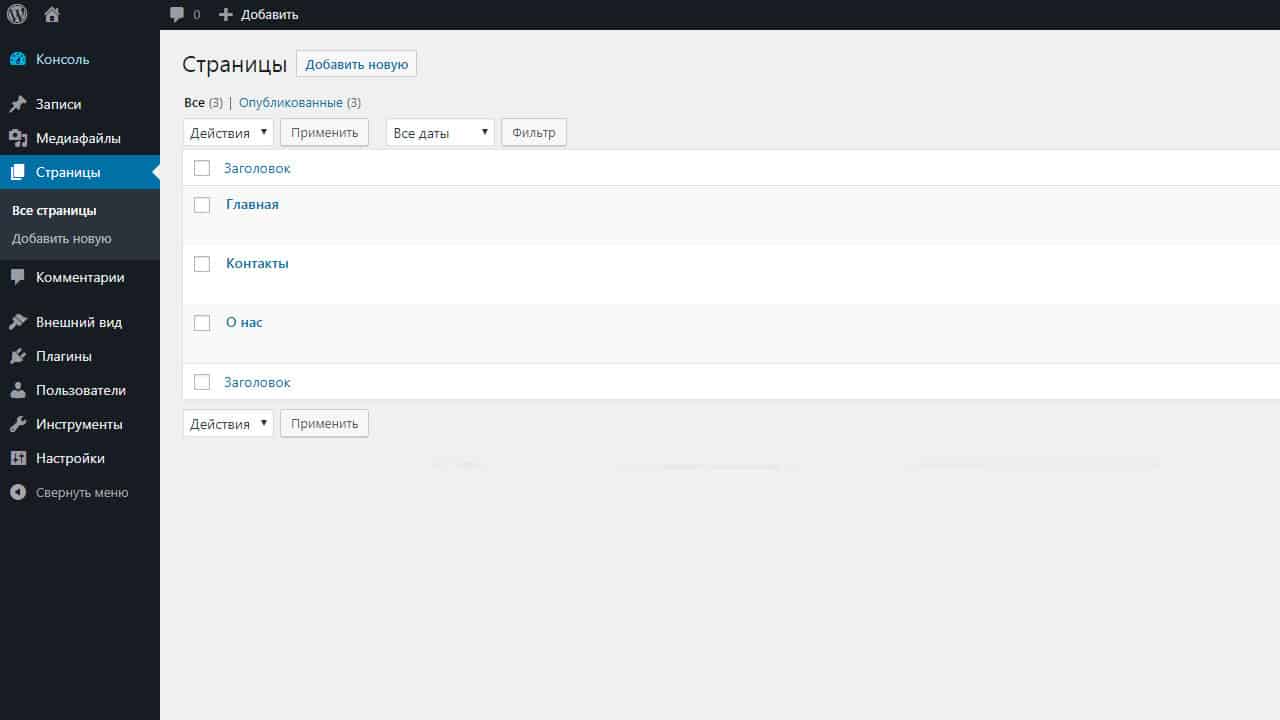
Главные разделы любого сайта
Страниц на сайте может быть много, но 3 из них присутствую на любом ресурсе:
- Главная Это динамическая страница, которая будет постоянно обновляться. Внизу располагаются старые статьи, вверху – новые публикации
- О нас Дается небольшая информация о создателях сайта
- Контакты Указываются контактные данные: телефон, e-mail, Skype и пр.
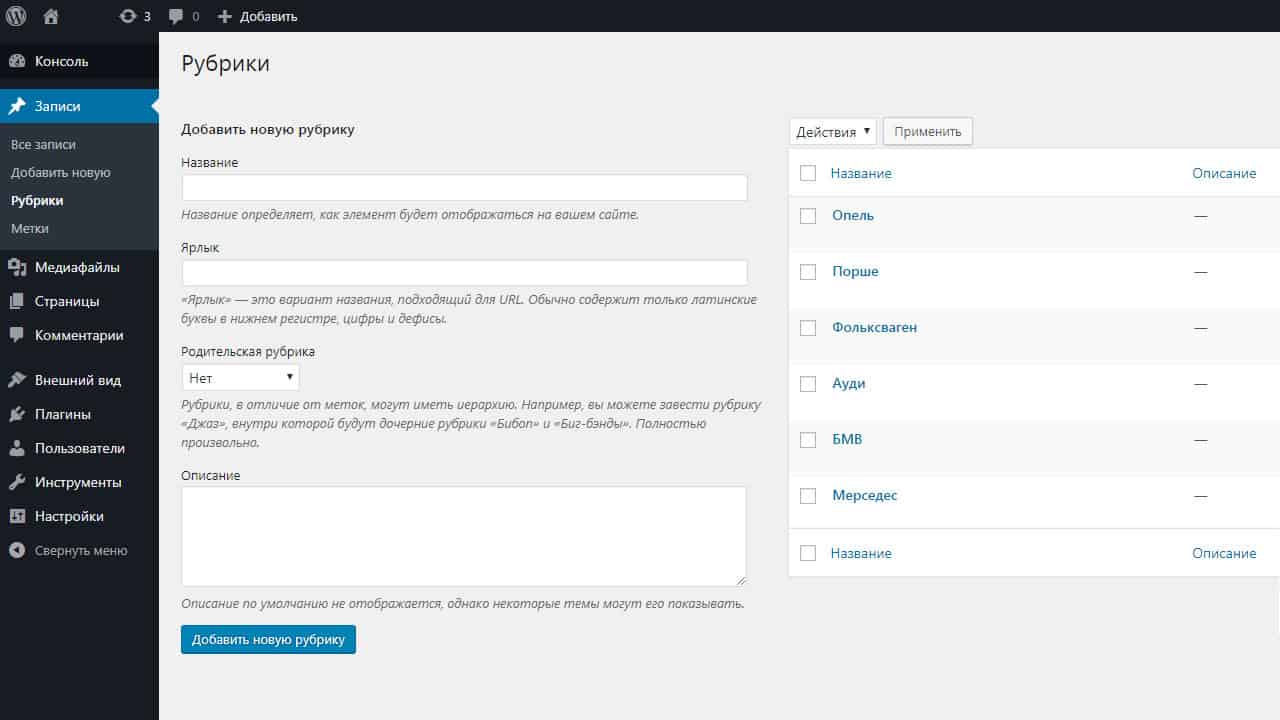
Примерный перечень рубрик/категорий сайта для автомобилей
Под рубрикой подразумевается конкретная тематика. Предположим, вы решили создать сайт про немецкие автомобили. Значит, можно создать рубрики. И в каждой рубрике размещать статьи, касающиеся конкретной марки автомобиля.
- Мерседес
- БМВ
- Ауди
- Фольксваген
- Порше
- Опель
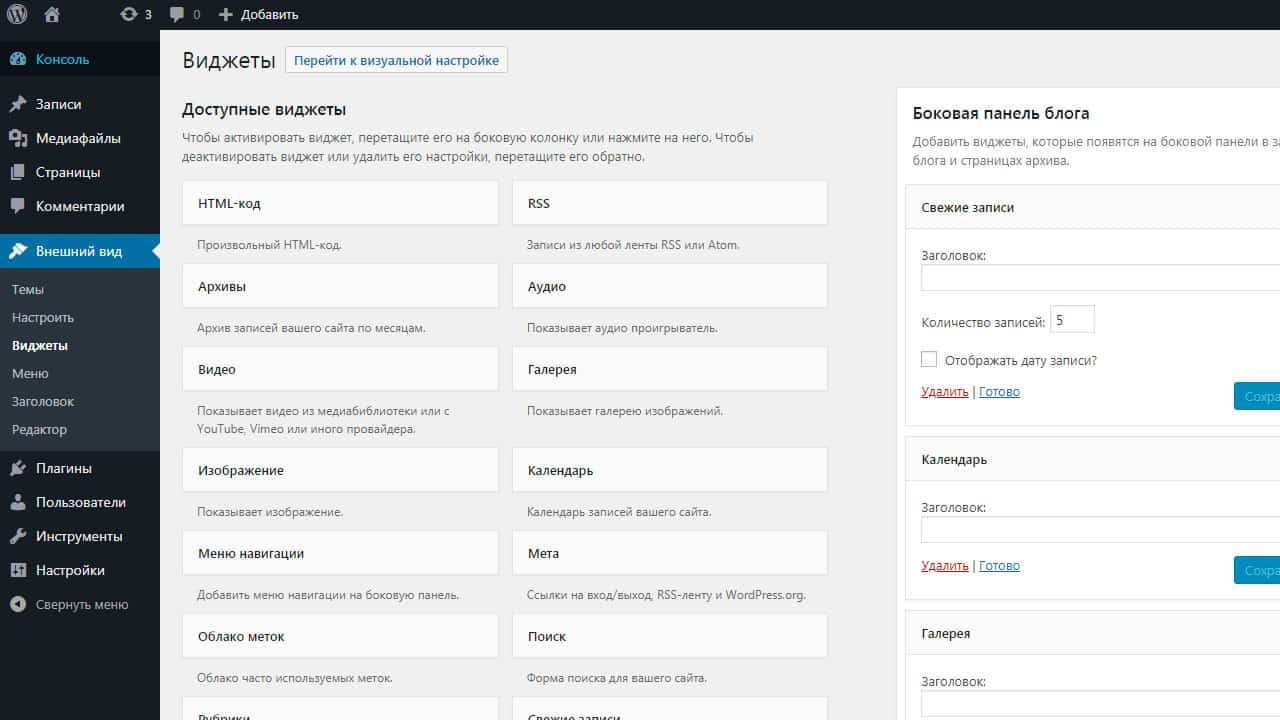
Возможности виджетов на Wordpress
Под виджетами подразумеваются блоки, находящиеся на сайте справа сбоку. Здесь также содержится определенная информация. С их помощью можно выводить на страницы:
- Свежие записи
- Форму для регистрации/входа
- Календарь
- Прогноз погоды и многое другое
Однако виджеты нужно устанавливать разумно. В большом количестве они перезагрузят сайт, а люди, заходящие на него, просто устанут от потока информации. Поэтому все должно быть в разумных пределах.
Важные аспекты при создании сайта на Wordpress
Чтобы сделать полезный сайт, который в дальнейшем может принести вам прибыль, рекомендуем подумать над следующими аспектами:
- Какие нужно использовать функции
- Какие плагины потребуются
- Сколько денег и времени потребуется, чтобы создать функциональный ресурс
- Как планируете монетизировать сайт
- Будет ли на нем место для комментариев
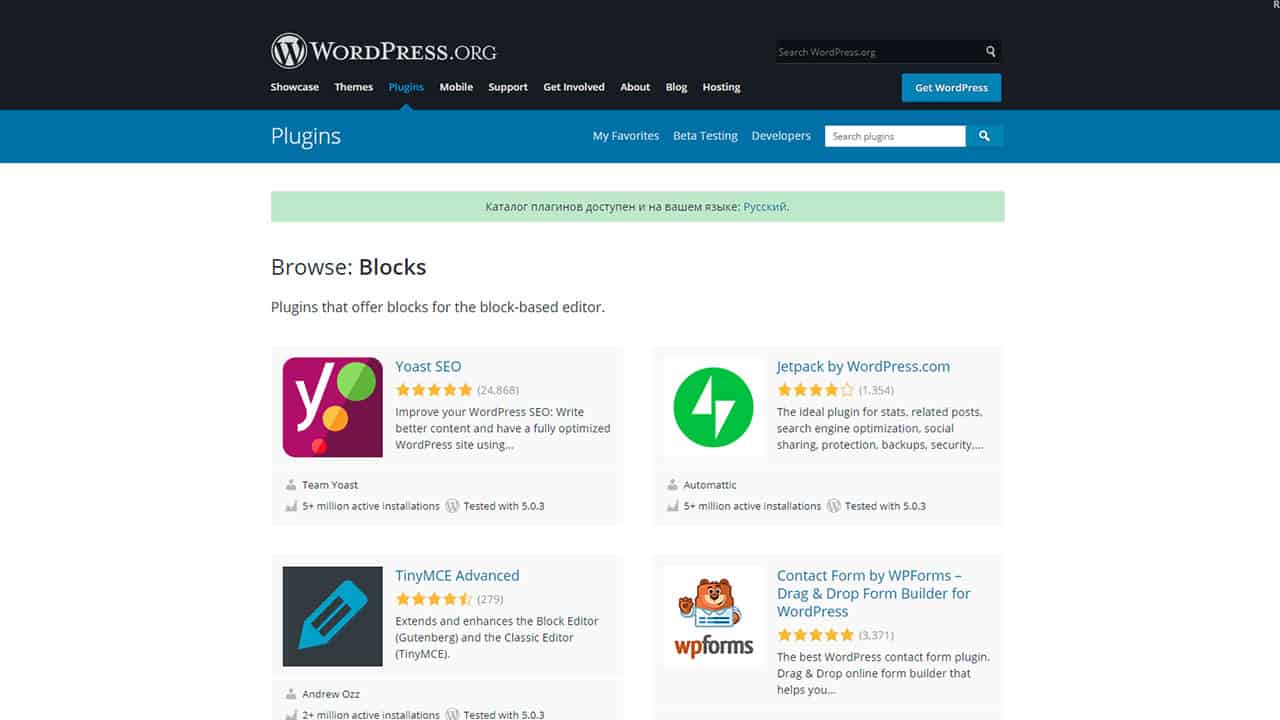
Выбор плагинов для сайта
Они нужны для увеличения функциональности сайта. Под плагином предполагается специальное программное обеспечение (дополнение). Рассказать обо всех дополнениях невозможно. Поэтому мы решили сделать небольшой обзор наиболее нужных плагинов. Создание сайта различной тематики на WordPress движке для новичка немыслимо без их использования.
Их довольно много, но они также, как и виджеты, будут замедлять работу сайта. Поэтому рекомендуется инсталляция самых необходимых плагинов.
Основной перечень плагинов для Wordpress
- Akismet Позволит защититься от спама. Если под статьями предполагаются комментарии, вам не избежать атак спамеров. Вы увидите непонятные рекламные предложения о продаже некачественных услуг и неблагонадежных товаров. Этот плагин является хорошей защитой от спама. Anti-XSS attack поможет противостоять XSS-атакам и повысит безопасность ресурса.
- SEO Yoast Даст возможность продвигаться в поисковых системах (Яндекс, Гугл и пр.). Есть платная и бесплатная версии плагина. Продвижение необходимо, чтобы как можно больше людей узнало про ваш ресурс. Высшая точка – попадание в ТОП-10.
- RusTolat Поможет менять кириллицу в латиницу, автоматически изменяя УРЛ адрес. Плагин MaxSite Russian Date автоматически решит проблему неправильного отображения даты.
- Subscribe to Comments Поможет читателям сайта подписываться на комментарии и возвращаться на ресурс для чтения новых комментов.
- Dagon Design Sitemap Generator Плагин нужен для создания карты сайта и более эффективного его продвижения сайта. Он поможет роботам поисковых систем индексировать ресурс. Google XML Sitemaps также формирует карту сайта.
- WP-NoRef Автоматом закроет ссылки, опубликованные на сайте, а это поможет в продвижении.
- Disable WordPress Updates Отключит поиск обновлений плагинов/движка. Ускоряется загрузка сайта, увеличивается скорость работы. Плагин Hyper Cache, создавая кэширование, снижает нагрузку на сервер, что ускоряет работу сайта.
- Related Posts Даст возможность показать под читаемым материалом похожие публикации. Плагин улучшает навигацию сайта, вовлекает читателя для просмотра прочих страниц и пользователь задержится на сайте дольше обычного. Благодаря ему также создается перелинковка между страницами, что полезно для продвижения в поисковых системах.
- Video Embedder Если предполагается добавление на страницы видеороликов, используйте данное дополнение. С помощью этого расширения можно взять ролики с просматриваемых видео-порталов. Если собираетесь публиковать аудио файлы, потребуется установка дополнения WordPress Audio Player, который обладает разными опциями и отлично подстраивается под оформление сайта.
- Advertising Manager Когда увидите, что ваш ресурс набрал силу и на него заходит много читателей, можно подумать о его монетизации. Для добавления рекламных блоков рекомендуем данное расширение. Плагин даст возможность размещать рекламу в статьях, шаблоне и прочих частях сайта. Даже рекламные блоки от Google Adsense будут размещаться легко и быстро.
- Плагины для установки кнопок соцсетей О том, что социальные сети (Одноклассники, ВКонтакте, Твиттер, Фейсбук и пр.) пользуются огромной популярностью, даже не надо говорить. Если материал на вашем сайте будет интересным, пользователь захочет поделиться им со своими друзьями. Кнопки соцсетей позволят сделать это в один клик. Конечно, можно скопировать ссылку и послать её друзьям. Но это не удобно и многие пользователи не станут это делать.
Ускорение загрузки сайта
Вы, наверное, видели в интернете сайты, которые медленно загружаются. Причина – много установленных плагинов. Они нагружают сервер, и сайт начинает работать медленно. Поэтому надо уделить внимание оптимизации страниц. К примеру, выполнить кэширование страниц. Также не рекомендуем загружать слишком большие картинки. Лучше пропорционально уменьшать их размеры под свой ресурс. Можно использовать различные редакторы изображений.
Почему скорость загрузки сайта так важна
Потому что пользователи не будут несколько минут ждать, пока загрузится очередная картинка, страница или весь сайт. Они просто закроют страницу. Не понравится такое поведение сайта и поисковым роботам. Ресурс будет плохо индексироваться.
Монетизация сайта на WordPress
В интернете есть много заброшенных сайтов. Знаете, почему это происходит?
Потому что его создатели не смогли получить прибыль. Да, выбрать хостинг, получить домен, привязать его к хостингу не составит проблем. Однако для получения прибыли нужно, чтобы ваш ресурс стал успешным. А для этого надо будет хорошо трудиться, вкладывать в него силы, уделять ему много внимания.
Нужен будет контент. Значит, потребуется оплачивать труд копирайтера. Надо будет продвигать сайт. Здесь нужен будет сео-оптимазатор, который должен работать в паре с автором текстов. Для размещения статей, роликов, картинок понадобится контент-менеджер. Если нет возможности оплачивать их труд, создание сайтов любой тематики на WordPress придется делать самостоятельно. А для этого нужны знания.
Вот и получается, что человек создает сайт, размещает с десяток статей, а потом не знает, что делать. В итоге сайт забрасывается.
Важные навыки для создания сайта
Чтобы самостоятельно создать успешный сайт, необходимо:
- Уметь работать с текстовыми и графическими редактора
- Изучить языки HTML, CSS, PHP
- Знать основы SEO, чтобы оптимизировать сайт. Нужно вставлять в тексты определенные запросы, чтобы успешно продвигать сайт. Для этого нужно пользоваться сервисами Яндекс Вебмастер и Гугл АддВордс
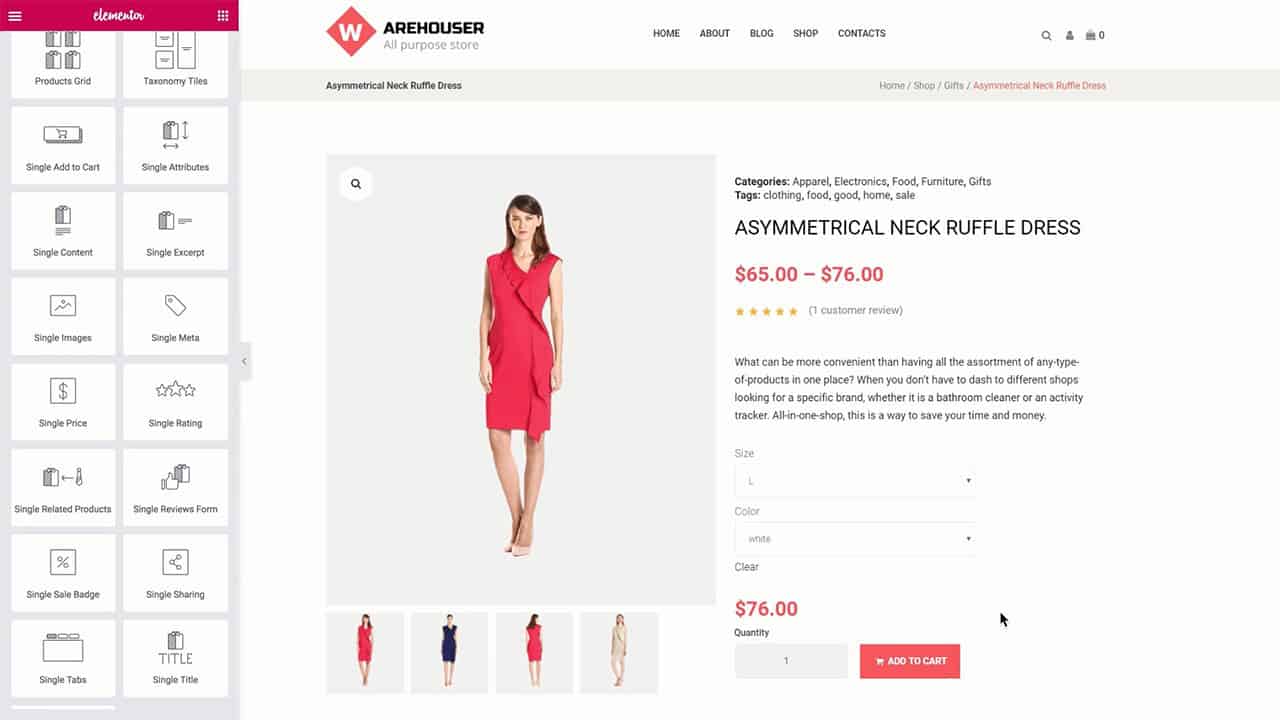
Сервис Crocoblock — полный комплекс услуг для WordPress
В конце статьи немного расскажем об одном интересном сервисе. Это Crocoblock.com. Здесь огромный набор инструментов для создания сайтов любой сложности. Все виджеты, дополнения и расширения работают под Elementor.
Отсюда можно скачать различные темы Kava. Они могут быть бесплатными и платными. Отличие в том, что у тем первого вида отсутствует демо-контент и не будет техподдержки.
Состав пакета Crocoblock
В пакете Crocoblock имеется разнообразный демо контент:
- Лендинги
- Главной страницы
- Страницы «О нас»
- Отдельные секции
- Тексты для плагинов
Есть 30-40 вариантов текста по каждому из перечисленных пунктов, а также для других разделов сайта.
Третий раздел в пакете – премиальные плагины. 10 из них связаны с выводом контента и визуализацией блоков, а 4 – системные.
Одним словом, Crocoblock – огромный набор решений и инструментов для разворачивания сайтов любой сложности.