Регистрация и знакомство с конструктором uKit
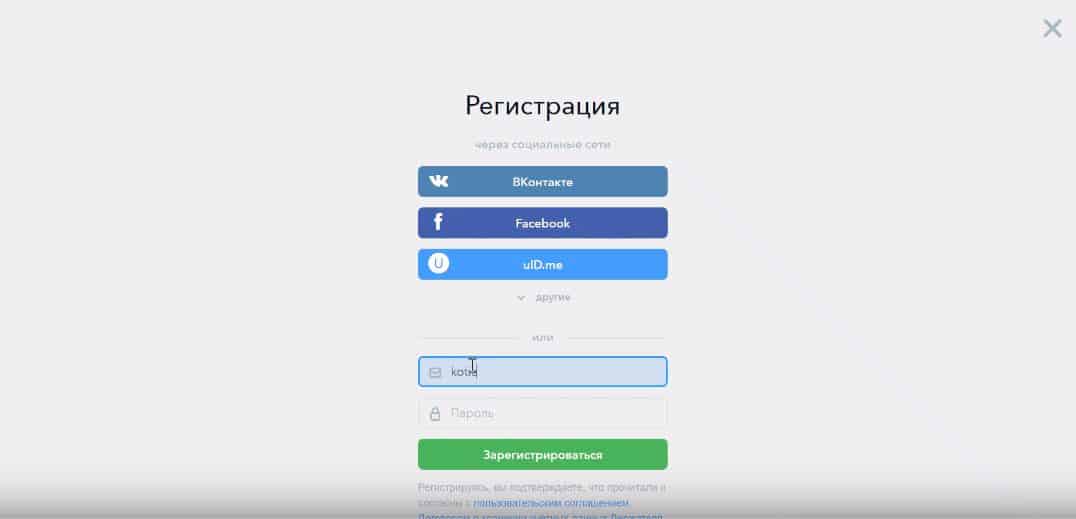
Итак, сначала переходим на главную страницу и регистрируемся. Можно войти на сайт с помощью социальных сетей – вконтакте или фейсбук, или же просто указать email и пароль.
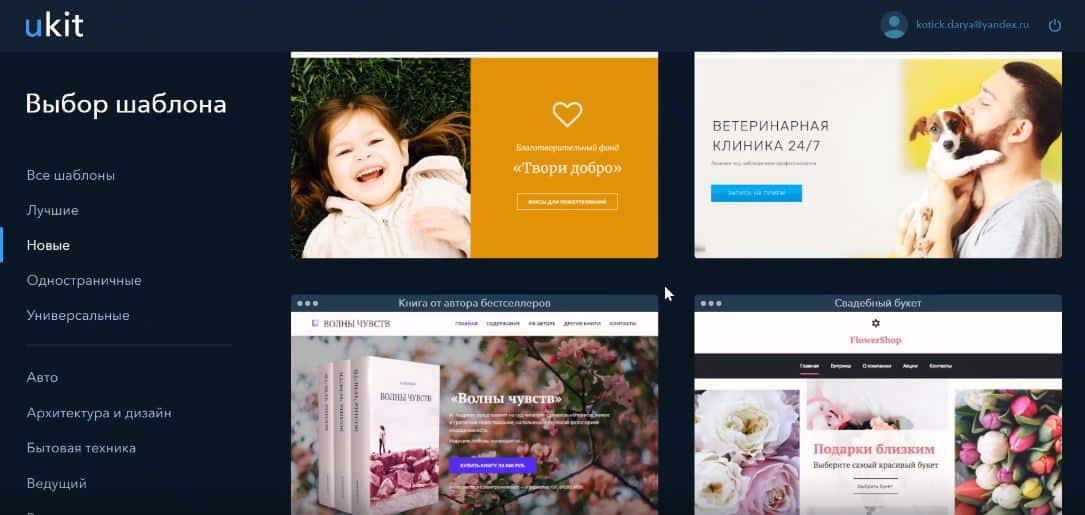
После ввода необходимых данных попадаем в личный кабинет с выбором шаблонов. Все шаблоны бесплатные и разделены по тематическим категориям: Авто, Архитектура, Бытовая техника, Грузоперевозки и так далее.
Каждый вариант можно посмотреть детальнее, посмотреть дизайн сайта, изучить внутренние разделы и расположение элементов. При этом можно проверить отображение сайта на различных мобильных устройствах и в разных цветовых решениях.
Отдельно выделены следующие разделы:
- «Лучшие», где собраны самые популярные варианты готового дизайна для вашего сайта
- «Новые» содержат последние разработанные ukit’ом шаблоны
- «Одностраничные» подойдут тем, кто хочет создать лендинг-пейдж
- «Универсальные» предлагает шаблоны с разнообразным оформлением, которые вероятней всего подойдут для большинства тематик, достаточно лишь поменять изображения и текст. Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
Выбор шаблона и редактирование сайта на uKit
Теперь выберем шаблон для сайта по оказанию услуг макияжа. Максимально подходящая категория «Визажист». Здесь uKit предлагает всего 4 дизайна. Выберем второй вариант – салон красоты.
Далее указываем поддомен, на котором будет находится сайт. Или можно оставить как есть, потом если что его можно будет сменить. Нажимаем продолжить. Ukit начнет формировать сайт и загружать контент. Придется отключить в браузере все расширения, блокирующие рекламу, чтобы конструктор смог корректно работать.
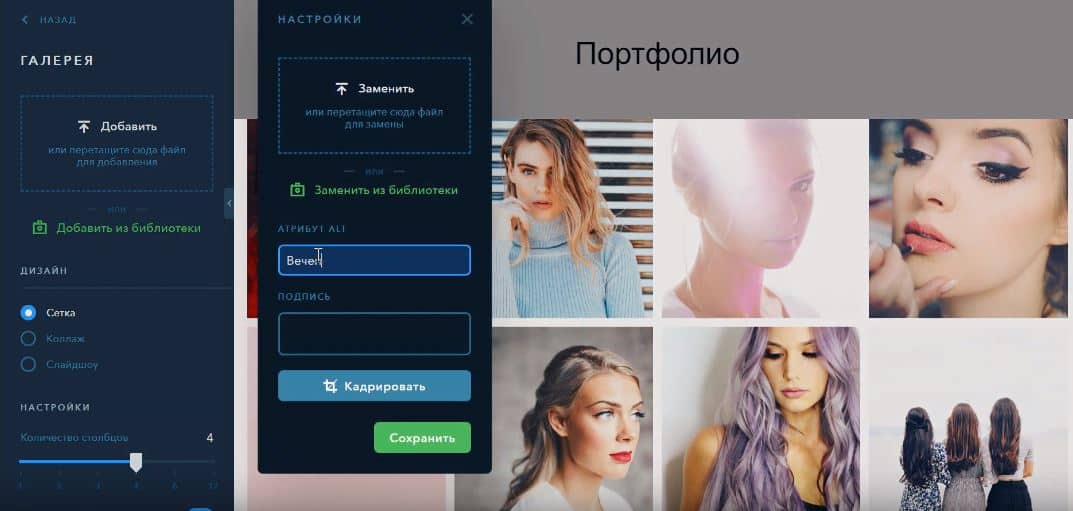
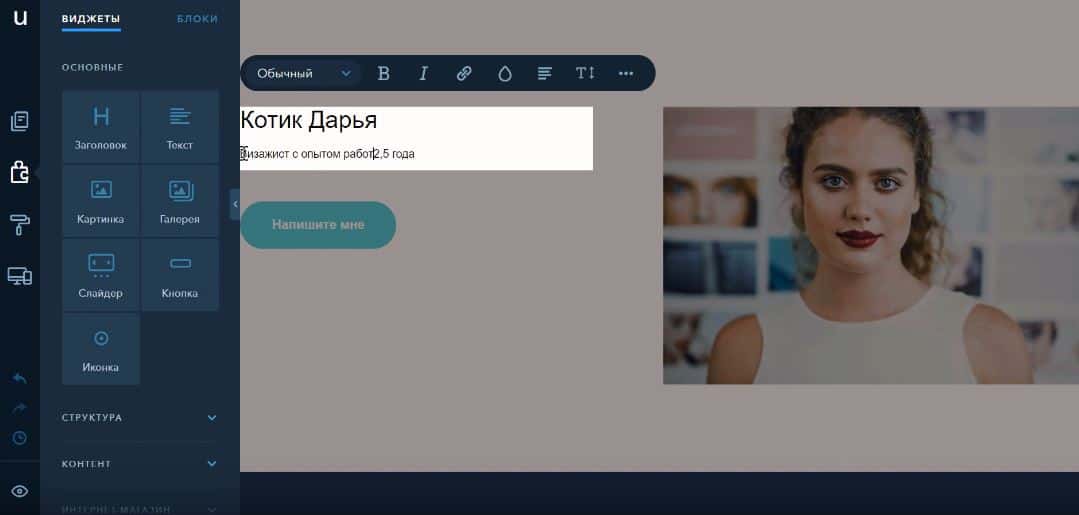
Для того чтобы отредактировать блок или элемент, на него необходимо нажать. Отредактируем логотип, заменим его на «Darya_Kotick», далее поменяем текст на более релевантный. Далее в блоке услуг вместо «Свадебной прически» укажем «Вечерний макияж» и сменим текст. (монтаж — Красивый вечерний макияж для выпускных и выходов в свет J.) В портфолио можно заменить изображения на свои, для этого при наведении выбираем «карандаш» и загружаем свое фото. Для правильно оптимизации сайта лучше указывать атрибут ALT для каждого изображения.
При редактировании Галереи слева в панели инструментов становится доступным изменение дизайна, задание количества столбцов и дополнительные параметры типа увеличения фото и показывания подписи.
Блоки можно менять между собой местами. Для этого достаточно перенести блок обычным перетаскиванием на требуемую позицию.
В блоке «Обо мне» нужно сменить описание и фотографию, и в футере сменить текст и контактные данные. Для этого просто наводим на элемент и производим его редактирование.
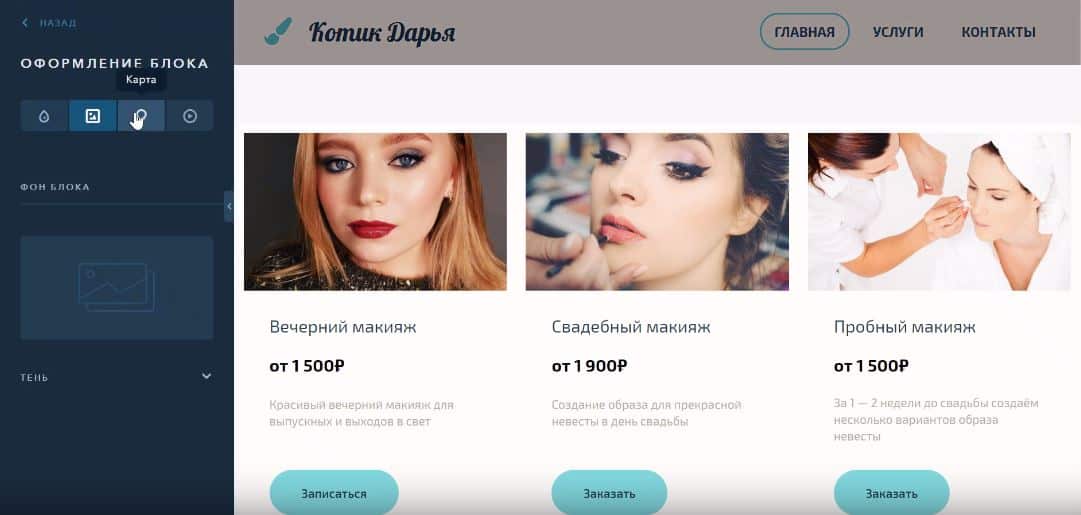
Рассмотрим дополнительные функциональные возможности редактора uKit. При наведении на «блок» появляется дополнительное меню, которое позволяет изменить оформление блока – можно задать цвет и тень, выбрать изображение на задний план. Здесь же можно вставить в блок карту или видео.
Следующая настройка касается структуры блока. Можно сделать его на ширину контейнера или на всю ширину сайта, убрать или добавить поля для виджетов. Здесь же можно изменить высоту блока и задать выравнивание внутренних карточек.
Остальные действия с блоком позволяют его дублировать, зафиксировать при прокрутке страницы, копировать на другую страницу и удалить.
Все вышесказанное поможет отредактировать уже добавленные элементы в шаблон. Этого вполне может оказаться достаточно, чтобы настроить сайт под вас. Но отмечу, что конструктор uKit позволяет полностью изменить предложенный дизайн. Для этого нужно воспользоваться панелью инструментов слева.
Вкладка «Страницы» позволяет произвести любые манипуляции со страницами, удалить их, добавить новые, дублировать. Здесь же можно настраивать SEO-параметры – заголовки, описания, метатэги, редактировать служебные страницы, а также добавлять и управлять всплывающими окнами – при оформлении заказа, заказа услуги или обратной связи.
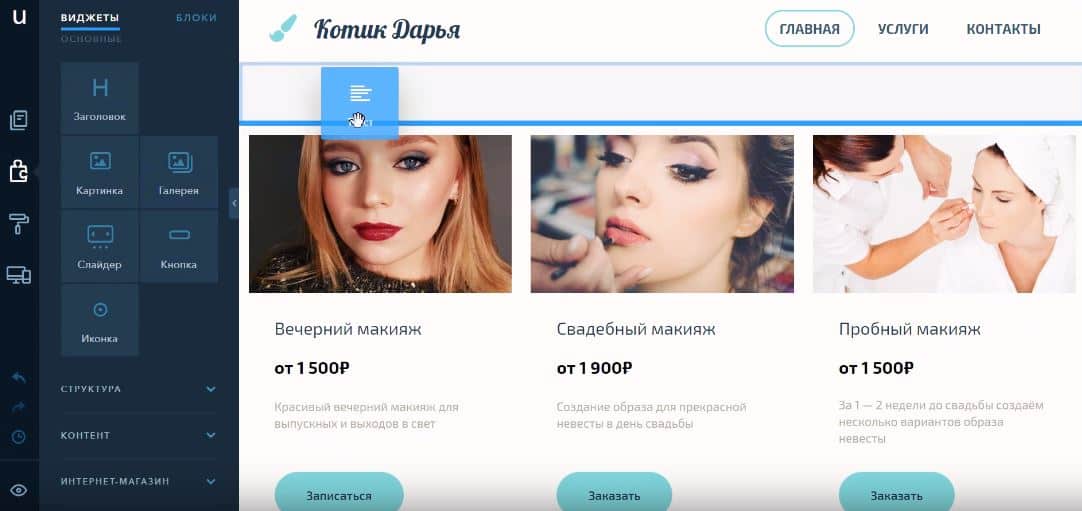
Следующая вкладка позволяет добавлять на сайт новые виджеты и блоки. Все элементы сгруппированы по типу. К примеру, в «основных» виджетах вы найдете те элементы, которые чаще всего используются. На данной вкладке содержится все, что вам необходимо для формирования сайта – кнопки, картинки, заголовки, таблицы, ссылки на социальные сети.
Для добавления определенного виджета необходимо перенести его на страницу в то место, где вы хотите его использовать.
Отмечу, что добавить свой «HTML-код» и «товар магазина» вы сможете только на про-аккаунте. Подробнее о тарифах поговорим чуть позже.
Раздел «Блоки» позволяет добавить на сайт пустые блоки с полями и без, которые вы можете самостоятельно наполнить виджетами из соседнего раздела. Помимо этого, uKit предлагает список блоков с готовой структурой. На выбор базовые варианты с текстовым наполнением, с фото, со списком услуг, таблицей, а также формой обратной связи и картой. Добавление таких блоков значительно ускорит создание и редактирование сайта.
Следующая вкладка «Дизайн» предлагает инструменты по изменению оформления сайта. Здесь вы можете задать цветовую схему и фон, поменять основные шрифты, удалить шапку (хэдер) и подвал (футер) сайта. Из дополнительных параметров – вы можете добавить кнопку скролла наверх, что является необходимым элементом почти для всех сайтов. Так же вы можете включить анимацию для появления виджетов и добавить кнопку переключения на версию сайта для слабовидящих.
Последняя функция на данной вкладке – смена шаблона. Ukit позволяет сменить шаблон сайта на любой другой с сохранением введенных вами данных.
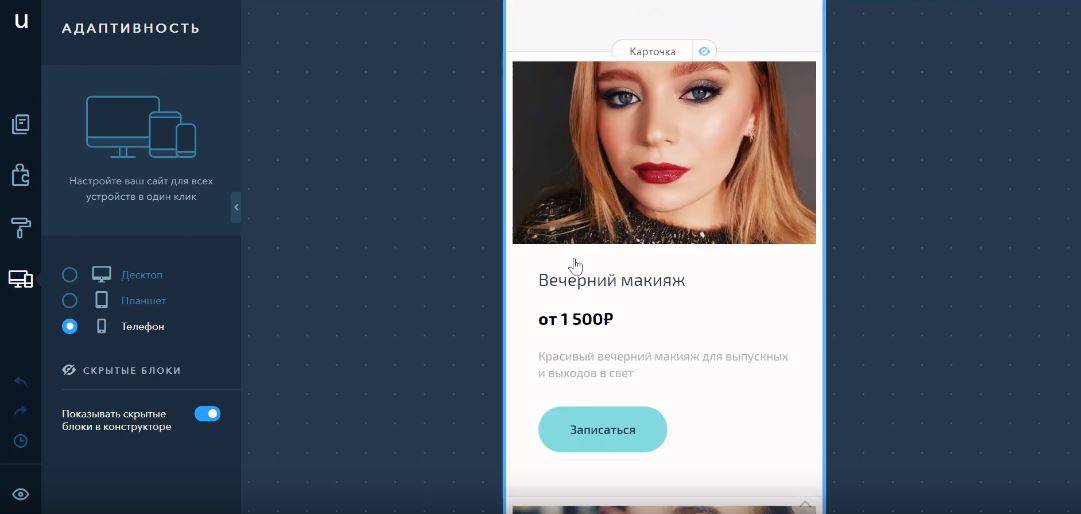
Последняя вкладка позволит проверить «Адаптивность» сайта. Здесь вы сможете увидеть, как ваш сайт выглядит на планшете и на телефоне. При появлении неточностей uKit позволит внести необходимые изменения.
В нижнем углу панели инструментов располагаются кнопки отмены действий по редактированию элементов и создание бэкапов. Вы в любой момент можете сохранить свою версию сайта и вернуться к ней, когда захотите. Так вы сможете быть уверены в том, что не потеряете важные изменения.
Последние кнопки – предпросмотр и публикация.
Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Конструктор позволяет создать интернет-магазин или сайт-визитку на основе паблика или страницы в социальной сети. Чтобы это продемонстрировать, нужно перейти в Панель управления в раздел «Мои сайты». Если же вы изначально хотите создать сайт таким способом, то на странице выбора шаблонов справа сверху будут кнопки, которые позволят перейти в соответствующий раздел.
Продемонстрирую, как это работает в случае паблика во вконтакте. Рассмотрим на примере моей группы по макияжу. Сначала нужно указать адрес страницы, uKit попросит войти в аккаунт. Так он сможет перенести все товары, записи и альбомы с вашей страницы. Если вы этого не сделаете, то uKit ограничит количество переносимого контента. Нажимаем «Попробовать».
Сервис сформирует несколько готовых дизайнов для сайта, каждый из которых можно посмотреть детальнее. Выбираем наиболее подходящий, далее определяемся с тем, будет ли наш сайт одностраничный или многостраничный. uKit начнет создавать образ и формировать итоговый результат. По завершению вы получите сайт, контент которого полностью скопирован с вашего паблика.
Среди инструментов для редактирования доступны три вкладки. «Тип сайта» позволяет сменить сайт на многостраничный или одностраничный. «Дизайн» предлагает различные шаблоны и цветовую схему сайта. А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
После создания сайта вы попадаете в редактор, который мы рассматривали ранее.
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации. Поскольку это очень важно для продвижения сайта в поисковых системах.
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:
- Теги TITLE и Description – должны отражать содержание вашей страницы и включать при этом ключевые слова, по которым найдут ваш сайт в сети
- Метатэг Kewords – уже не используется при ранжировании, но его все равно можно заполнить, через запятую нужно указать несколько ключевых слов
- Метатэг Image – позволяет вставлять изображение при упоминании вашего сайта в социальных сетях
- Индексация – стоит запрещать для индексации только служебные страниц, которые не содержат уникальных данных или дублируют информацию другого раздела сайта
На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта. Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
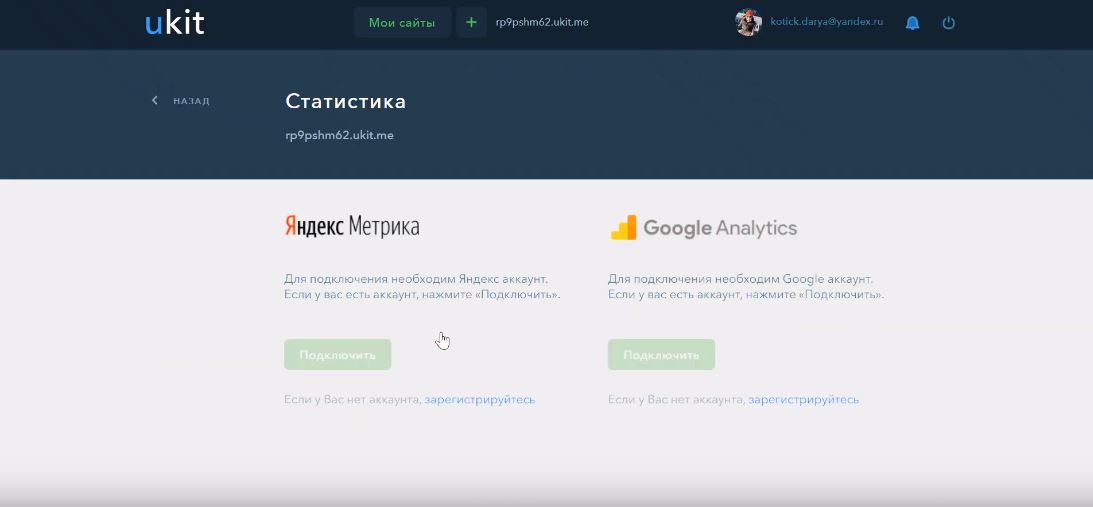
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена
В этом же разделе нужно добавить сайт в Google Search Console и в Яндекс.Вебмастер. Если вы предоставляете услуги на дому или создаете сайт для компании, то необходимо добавить ваш адрес в Яндекс.Справочник. Так клиенты смогут вас найти на картах Яндекса.
Помимо базовых настроек сайта, которые вы можете внести самостоятельно, uKit предоставляет платные услуги SEO-оптимизации. Полагаю, подобное актуально для больших проектов и интернет-магазинов. Поскольку сайты с большим количеством страниц сложно поддерживать самостоятельно.
Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«Отключение сайта» — позволит закрыть сайт для посетителей, если вы запланировали кардинальное изменение контента.
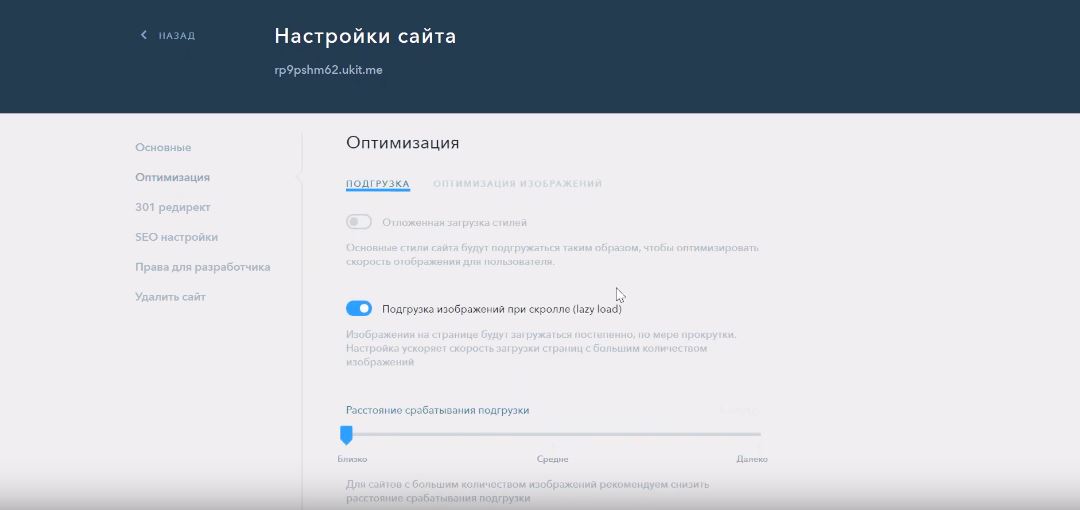
Вкладка «Оптимизация» содержит инструменты, которые позволяют настроить отложенную загрузку изображений и уменьшить их качество. Если вы разрабатываете каталог товаров или интернет-магазин, то подобная настройка может существенно улучшить скорость загрузки сайта. Что в свою очередь влияет на ранжирование в поисковых системах.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
«Права для разработчика» позволяет привлечь сторонних специалистов, обратиться к ним за помощью в разработке и редактировании сайта. Для этого достаточно лишь указать email и срок выдачи прав, в течение которого разработчик будет иметь доступ к вашему проекту.
Ну и последняя вкладка позволяет удалить ваш сайт.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.
Тарифные планы и платежи uKit
Бесплатно uKit предоставляет сайты в течение 14 дней, дальше сайт удаляется, если не был оформлен ни один платный тариф.
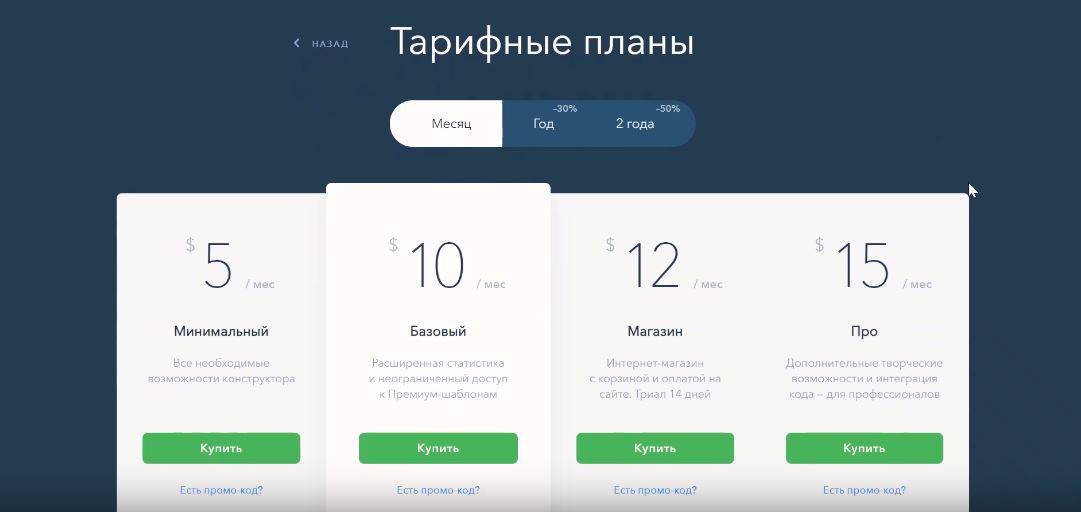
uKit предлагает 4 тарифных плана: «Минимальный», «Базовый», «Магазин» и «Про». Отмечу, что все цены здесь указаны с учетом оплаты сразу за 2 года. При оплате на месяц и на год – цены выше
Все платные тарифы предоставляют прикрепление домена, неограниченный объем данных и траффика, а также круглосуточную поддержку, хостинг и автоматическое резервное копирование.
- «Минимальный» тариф от 2.5$ в месяц позволит вам пользоваться всеми функциями конструктора.
- «Базовый» — при стоимости от $5 в месяц добавит цели в статистике, онлайн чат со службой поддержки, возможность подключения пикселей Facebook и VK, а также премиум шаблоны и отключение копирайта uKit.
- «Магазин» — при стоимости от 6$ в месяц позволит создавать интернет-магазин и подключать CRM систему для обработки заказов.
- Стоимость максимального тарифа «Про» начинается от 7.5$ в месяц. На этом тарифе вы получите возможность вставлять собственный код HTML-кода, создавать собственные палитры, а также сможете подключить Google Tag Manager.
Преимущества создания сайта на uKit:
- uKit предоставляет 14 дней бесплатного тестового периода
- Конструктор имеет оптимизацию под мобильные устройства
- Вы сможете выбрать один из 200 шаблонов и потом сменить его в любой момент
- Визуальный редактор ограничен в инструментах для редактирования, но при этом есть готовые блоки с уже заполненными элементами, что увеличивает скорость создания сайта
- uKit позволяет создать сайт на основе паблика вконтакте или страницы в фейсбуке
- Доступны практически все необходимые настройки для SEO-оптимизации сайта
- Вы можете ускорить загрузку сайта благодаря оптимизации изображений
- uKit позволяет вручную создавать бэкапы и возвращаться к ним в любое время